Hace tiempo que no escribía en el blog por diversos motivos. Por un lado, tenía el blog tecnológicamente obsoleto con una versión antigua de WordPress y el certificado SSL no funcionaba correctamente por tener la instalación del servidor muy anticuada. Por otro lado, ha sido un año de mucho trabajo y en el que he tenido poco tiempo de ponerme a escribir.
Estos días de vacaciones he encontrado tiempo para solucionar los problemas técnicos con una migración del blog a un nuevo servidor. La instalación la he realizado con la ayuda de ChatGPT, he realizado una instalación desde 0 instalando el servidor web apache2, la base de datos MariaDB, el servidor de correo y todas las configuraciones necesarias, incluida la generación de los certificados SSL necesarios.
Soy usuario de ChatGPT Plus y sinceramente me ha dejado absolutamente impresionado su ayuda para instalar el servidor. Me ha explicado paso a paso qué tenía que hacer: qué tenía que instalar, qué ficheros tenía que modificar, etc. Ya tenía conocimientos básicos de mi época de estudiante, pero aún así, me ha dejado impresionado. Lo que pude hacer en un par de horas me hubiera llevado días si hubiera tenido que estar buscando la información en la documentación de cada software, información en blogs, etc.
Accesibilidad web e Inteligencia Artificial
Viendo el desempeño de ChatGPT con la instalación y configuración de servidores me he preguntado: ¿Y qué tal será en cuanto a accesibilidad web? ¿Será capaz de crear código HTML/CSS/JS que cumpla los requisitos de accesibilidad (WCAG)? Y de ahí viene este artículo. Me he propuesto pedirle a ChatGPT que cree un menú desplegable tipo «hamburguesa» que sea accesible, y a continuación os muestro los resultados. Son sorprendentes, aunque todavía es necesario revisar sus resultados y no fiarse de todo.
Antes de empezar a comentar la conversación que he tenido con ChatGPT os dejo el repositorio en GitHub del código generado y una demostración del menú accesible en funcionamiento para que lo podáis probar. Los temas que abordamos en este artículo son:
- Generar un menú desplegable accesible: un botón que despliega una lista de enlaces.
- Atributos ARIA necesarios para que el menú funcione correctamente con teclado y lectores de pantalla
- Contraste entre color de texto y de fondo de los elementos del menú
- Configuración de texto accesible: tamaño y tipo de fuente
Empezando a crear el menú desplegable accesible
Los prompts que he utilizado los pongo con un Yo delante y las respuestas con un ChatGPT, empiezo pidiéndole que me ayude a crear contenido accesible.
Yo: Ayúdame a crear contenido web accesible que cumpla las WCAG. Ahora te haré peticiones concretas, pero todas las funcionalidades que te pidan deben cumplir ese requisito.
ChatGPT: ¡Por supuesto! Estaré encantado de ayudarte a crear contenido web que cumpla con las Directrices de Accesibilidad para el Contenido Web (WCAG). Por favor, házmelo saber cuando estés listo para hacer tus peticiones específicas, y me aseguraré de que las recomendaciones sean acordes con los estándares de accesibilidad web.
Yo: Diseña un menú desplegable, el típico botón de «hamburguesa», que al pulsar, despliega una lista de opciones.
ChatGPT: Para diseñar un menú desplegable accesible, típicamente representado por el ícono de «hamburguesa», es importante tener en cuenta varios aspectos para cumplir con las WCAG. Aquí te describo cómo debería ser este diseño:
- Ícono de Hamburguesa: Este ícono suele consistir en tres líneas horizontales. Debe ser visualmente claro y reconocible. Asegúrate de que tenga suficiente contraste con el fondo para que sea fácil de ver para usuarios con baja visión.
- Botón Accesible: El ícono de hamburguesa debe ser un botón clickeable. Este botón debe tener un
aria-labeldescriptivo, comoaria-label="menú principal", para que los lectores de pantalla puedan informar a los usuarios ciegos o con baja visión sobre su función. - Despliegue de Menú: Al hacer clic o tocar el botón, se debe desplegar una lista de opciones. Este despliegue debe ser suave y no debe desorientar a los usuarios.
- Navegación con Teclado: El menú debe ser completamente navegable usando sólo el teclado, lo cual es crucial para usuarios con limitaciones motoras o para aquellos que no usan un mouse.
- Opciones del Menú: Cada opción del menú debe tener un contraste de color adecuado y un tamaño de fuente legible. Además, cada opción debe ser seleccionable mediante el teclado y debe tener un estado «focus» claro para indicar cuál elemento está seleccionado.
- Compatibilidad con Lectores de Pantalla: Asegúrate de que el menú y sus opciones sean legibles y navegables por los lectores de pantalla, utilizando atributos ARIA adecuados donde sea necesario.
- Cerrar el Menú: Debe haber una forma fácil y clara de cerrar el menú, como un botón de cierre o permitiendo que el usuario haga clic fuera del menú para cerrarlo.
- Diseño Responsivo: El menú debe ser fácilmente accesible y utilizable en diferentes tamaños de pantalla y dispositivos.
Este es un esquema básico para un menú desplegable accesible. Si necesitas detalles más técnicos o específicos, como código de ejemplo, estaré encantado de proporcionarlos.
Yo: De acuerdo, pues crea el código en HTML/JS/CSS.
ChatGPT: Crear un menú desplegable accesible con HTML, CSS y JavaScript implica varios pasos. Aquí te proporciono un ejemplo básico de cómo podrías estructurarlo:
Este código crea un menú de hamburguesa básico, accesible y responsivo. El menú es ocultable y mostrable a través del botón, y es navegable con el teclado. Además, se han añadido atributos ARIA para mejorar la accesibilidad con lectores de pantalla. Puedes ajustar y expandir este código según tus necesidades específicas.

Comentario: Ha generado 3 bloques de código uno para el HTML, otro para el CSS y un tercero para el JavaScript, los podéis encontrar en el fichero menú-accesible.html del repositorio en GitHub, que lo he unido en un único fichero por claridad. Pongo el código HTML concreto del menú y la lista porque es el más significativo y en realidad el CSS y el JavaScript están perfectos:
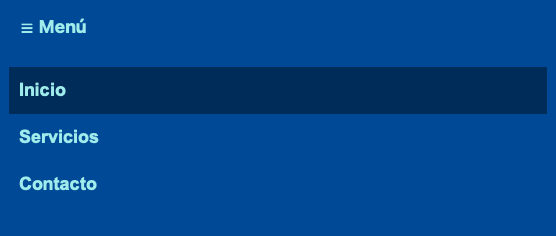
<nav>
<button id=«menuButton» aria-label=«Menú principal» aria-expanded=«false» aria-controls=«menu»>☰ Menú</button>
<div id=«menu» role=«menu» aria-hidden=«true»>
<a role=«menuitem» tabindex=«-1» href=«#inicio»>Inicio</a>
<a role=«menuitem» tabindex=«-1» href=«#servicios»>Servicios</a>
<a role=«menuitem» tabindex=«-1» href=«#contacto»>Contacto</a>
</div>
</nav>
Comentario: Bueno, es aceptable y funciona correctamente, pero lo del tabindex=»-1″ es para poder utilizarlo con las flechas del teclado (arriba/abajo), aún así, no ha incluido en el JS todo el código necesario para ello, ya que con poner tabindex=»-1″ no es suficiente. Por otro lado semánticamente no me gusta el código porque no está en una lista… ¿Y si se desactiva el JavaScript? El HTML no tendría la semántica.
Por otro lado, también le faltaría el atributo aria-haspopup=»true» al botón que despliega el menú.
Yo: Está bien, pero no crees que el menú debería ser una lista con enlaces? En lugar de poner los enlaces directamente.
ChatGPT: Tienes razón, utilizar una lista para el menú es una práctica común y mejora la semántica del documento HTML, lo cual es beneficioso tanto para la accesibilidad como para la estructura del contenido. Vamos a modificar el código para reflejar esto.
Este enfoque con <ul> y <li> para los enlaces proporciona una estructura más clara y es más amigable con los lectores de pantalla, lo que ayuda a los usuarios a entender mejor la estructura del menú.
Comentario: Este es el nuevo código HTML que genera
<nav>
<button id=«menuButton» aria-label=«Menú principal» aria-expanded=«false» aria-controls=«menu»>☰ Menú</button>
<ul id=«menu» role=«menu» aria-hidden=«true»>
<li><a role=«menuitem» tabindex=«-1» href=«#inicio»>Inicio</a></li>
<li><a role=«menuitem» tabindex=«-1» href=«#servicios»>Servicios</a></li>
<li><a role=«menuitem» tabindex=«-1» href=«#contacto»>Contacto</a></li>
</ul>
</nav>
Comentario: Mucho mejor, aunque ahora deja los elementos <li> sin función específica. En el ejemplo del W3C-WAI sobre menús desplegables lo solucionan poniendo role=»menu» al <ul> y role=»menuitem» directamente al <li> y no al enlace. Además, incluyen todo el código JavaScript necesario para moverse poner el menú con las flechas (es bastante código).
Yo: Y por qué pones aria-hidden=»true» en la lista ul?»
ChatGPT: El atributo aria-hidden="true" se utiliza en el elemento <ul> del menú desplegable para mejorar la accesibilidad, específicamente para los usuarios que utilizan lectores de pantalla. El propósito de este atributo es indicar a las tecnologías de asistencia cuando un elemento particular del DOM (Modelo de Objeto del Documento) no debe ser expuesto a los lectores de pantalla.
En el contexto del menú desplegable, aquí están las razones clave para usar aria-hidden="true" en el elemento <ul>:
- Ocultar Contenido Inicialmente: Cuando el menú está cerrado (es decir, no desplegado), no queremos que los lectores de pantalla lean las opciones del menú, ya que no son relevantes para el usuario en ese momento.
aria-hidden="true"efectivamente oculta el contenido del menú de las tecnologías de asistencia. - Mejorar la Navegación: Al ocultar las opciones del menú cuando no están en uso, evitamos la confusión que podría surgir para los usuarios de lectores de pantalla al navegar por la página. Solo queremos que las opciones del menú sean leídas cuando el menú está activo y visible.
- Dinámica de ARIA: Mediante JavaScript, este atributo se cambia dinámicamente a
aria-hidden="false"cuando el menú se despliega. Esto señala a los lectores de pantalla que ahora el contenido del menú está disponible y debe ser leído.
En resumen, aria-hidden="true" en el menú desplegable ayuda a crear una experiencia más fluida y menos confusa para los usuarios que dependen de lectores de pantalla, asegurando que solo se exponga el contenido relevante en el momento adecuado.
Comentario: Hasta aquí, todo más o menos bien como podéis comprobar. Hago las pruebas con VoiceOver en mi iPhone y funciona correctamente: detecta el botón y su estadio ARIA, lo despliega y cambia el estado, se navega y todo bien delimitado en la navegación, se puede mejorar, pero es funcional totalmente.
Eligiendo colores y texto accesibles
Haciendo el menú y viendo las buenas prestaciones de ChatGPT me animo a pedirle que busque colores y que se asegure de que sean accesibles, inicialmente falla, pero se lo digo y a continuación enmienda su error. NOTA: Está muy bien poder decirle «Elige un color azul oscuro», con este tono, más oscuro, más claro… Permite nuevas posibilidades a los que no tenemos gran destreza visual ni somos diseñadores ;).
Yo: De acuerdo. Y ahora ayúdame con otra cosa.
Me gustaría que el botón y el menú sean de color azul oscuro y que el texto sea de color blanco, además, que el texto salga en negrita. Luego, utiliza una configuración de tipo de fuente accesible.
ChatGPT: Claro, puedo ayudarte a ajustar el CSS para que el botón y el menú tengan un fondo azul oscuro, texto en blanco y en negrita. Además, estableceré una fuente, tamaño de fuente e interlineado adecuados para mejorar la legibilidad y la estética. Aquí tienes el CSS modificado […]
Consideraciones de Accesibilidad y Diseño
- Contraste: El uso de un fondo azul oscuro con texto blanco proporciona un alto contraste, lo cual es beneficioso para la accesibilidad.
- Fuente: He elegido Arial por ser una fuente común, fácil de leer y amigable para la accesibilidad.
- Negritas: Usar texto en negrita para los enlaces del menú y el botón ayuda a que estos elementos sean más visibles y destacados.
Puedes ajustar estos estilos según tus preferencias o las necesidades específicas de tu sitio web.
Color de fondo azul oscuro elegido: #0055A4
Comentario: También aproveché para preguntarle un tipo de fuente accesible… ¡Coincido en la respuesta! Arial siempre, al menos para mí.
Yo: Ahora me gustaría cambiar el color del texto. En lugar de blanco, elige un color azul claro pero que cumpla los requisitos de accesibilidad nivel AAA en las WCAG 2.1
ChatGPT: Para cumplir con los requisitos de accesibilidad nivel AAA de las WCAG 2.1 en términos de contraste de color, es importante elegir un color azul claro que tenga suficiente contraste con el fondo azul oscuro. Vamos a seleccionar un tono de azul claro adecuado y actualizar el CSS.
El nivel AAA requiere un contraste de al menos 7:1 para el texto normal y 4.5:1 para texto grande (18pt o 14pt en negrita). Dado que estamos trabajando con un fondo azul oscuro (#0055A4), un color azul claro adecuado podría ser algo como #8AB6D6. Este color proporciona un contraste suficiente con el fondo oscuro.
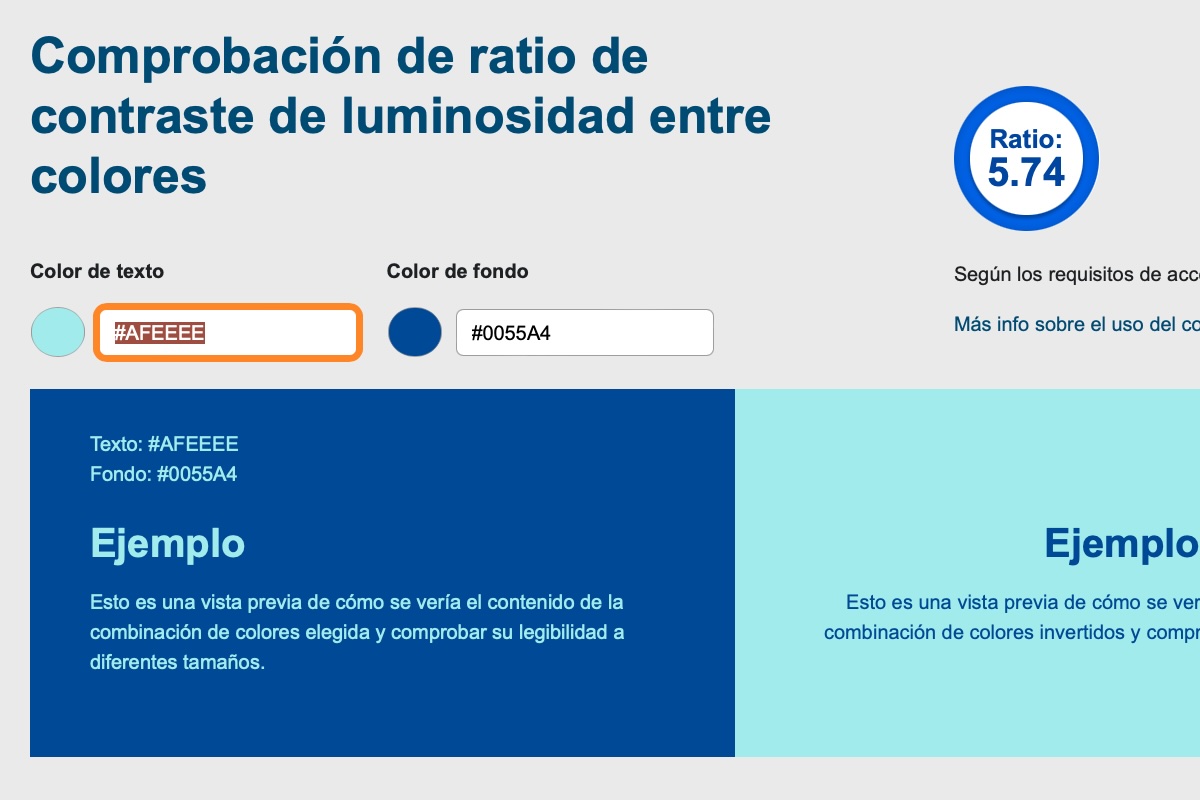
Comentario: Fallo. El color que nos ha recomendado no es correcto, le he probado en el comprobado de contraste de color de la Universidad de Alicante y el ratio de contraste es 3,5:1. Cumplir el ratio 7:1 con azules es complejo, por lo que le voy a decir que lo busque para 4.5:1.
Yo: Ese combinación de contraste no cumple con el ratio mínimo de 7 para AAA, por favor, proponme otros colores que sí lo cumplan en tonos azules
ChatGPT: Parece que ninguno de los tonos azules claros que probé proporciona el contraste necesario de 7:1 cuando se combina con un fondo azul oscuro (#0055A4) para cumplir con los criterios de accesibilidad de nivel AAA de las WCAG 2.1.
Dado que es bastante difícil lograr un contraste tan alto con tonos de azul, podríamos considerar usar un color diferente para el texto que contraste fuertemente con el fondo azul oscuro, como blanco o un tono de gris muy claro. Si es imprescindible usar un tono de azul, podríamos necesitar ajustar también el color de fondo para lograr el contraste deseado.
Si tienes alguna preferencia específica o si estás abierto a usar otros colores además del azul claro para el texto, puedo ayudarte a encontrar una combinación que cumpla con los requisitos de accesibilidad.
Yo: Vale, pues en vez de cumplir el nivel AAA, que cumplan el nivel AA
ChatGPT: He encontrado algunas opciones de color azul claro que cumplen con los requisitos de accesibilidad de nivel AA de las WCAG 2.1 (contraste de al menos 4.5:1) cuando se usan con un fondo azul oscuro (#0055A4). Aquí están las opciones:
- #ADD8E6 – Contraste de 4.85:1
- #B0E0E6 – Contraste de 5.17:1
- #AFEEEE – Contraste de 5.74:1
Puedes elegir cualquiera de estos colores para el texto del menú y del botón. Esto asegurará que tu diseño cumpla con los estándares de accesibilidad de nivel AA para usuarios con problemas de visión. Aquí tienes el CSS actualizado con el primer color como ejemplo […]
Comentario: ¡Increíble! Ha creado un script en Python automáticamente para probar combinaciones de colores y lo ha hecho en unos segundos. Eato abre un mundo de posibilidades. Directamente en ChatGPT podemos decirle un color y pedirle que nos busque combinaciones accesibles sin tener que abrir ninguna aplicación.

Configuración de texto accesible
Por curiosidad, le he pedido que me diga cómo configurar con CSS el texto para que sea accesible. La tipografía ya había elegido Arial anteriormente, ahora ha configurado de forma correcta cómo definir el tamaño del texto para que use el tamaño definido por el usuario en su navegador. Adicionalmente, ha establecido el interlineado a 1,5 líneas.
Yo: Ahora me gustaría que configures el texto de la web para que tenga un tamaño de texto accesible.
ChatGPT: Configurar el tamaño del texto para que sea accesible es una parte importante de la creación de un sitio web inclusivo. Las WCAG recomiendan que el texto sea redimensionable hasta al menos el 200% sin perder funcionalidad o claridad. Para lograr esto, es recomendable usar unidades relativas como porcentajes o em en lugar de unidades absolutas como píxeles para el tamaño del texto. Aquí hay algunas directrices y un ejemplo de cómo podrías configurar el tamaño del texto:
Directrices para el Tamaño de Texto Accesible
- Usar Unidades Relativas: Usa
em,rem, o porcentajes para el tamaño del texto. Esto permite que el texto se escale adecuadamente cuando los usuarios ajustan el tamaño del texto en sus navegadores. - Tamaño de Texto Base: Establece un tamaño de texto base en tu CSS. Por lo general, el tamaño predeterminado del navegador es de 16px, lo cual es un buen punto de partida.
- Escalabilidad: Asegúrate de que tu diseño y layout pueden manejar el escalado del texto sin romperse o perder funcionalidad.
html {
font-size: 100%; /* Esto es equivalente a 16px */
}
body {
font-family: Arial, sans-serif;
line-height: 1.5;
}
h1 {
font-size: 2em; /* 32px equivalente */
}
…
Este CSS establece un tamaño de texto base en el elemento html y luego utiliza em para definir tamaños de texto relativos para otros elementos. Con esta configuración, si un usuario aumenta el tamaño del texto en su navegador, el texto en tu sitio web se ajustará proporcionalmente, manteniendo la accesibilidad.
Imagen que ilustra este artículo generado con IA
Como no podría ser de otra manera, le he pedido a ChatGPT que genera una imagen de portada para usarla en mi blog que resuma la conversación que hemos tenido. Además, le he dicho que la cree con un tamaño de 1200×800 pixeles, que es la resolución que utilizo en mi web.
Realmente impresionante, ahora soy un «artista», y lo de redionensionar imágenes a una resolución concreta que siempre me costaba mucho trabajo, lo he hecho simplemente con una orden escrita.
Para finalizar con la imagen generada, le he pedido que genere su texto alternativo con un máximo de 150 caracteres.
Conclusiones
La verdad es que me ha sorprendido gratamente ChatGPT, aunque he utilizado la versión Plus (de pago) con el modelo GPT-4, imagino que la versión gratuita con GPT-3 no será muy diferente, además, también se puede usar Copilot de Microsoft que permite usar GPT-4 y las respuestas serán más parecidas a las de este artículo.
Cosas como que ponga bien los atributos ARIA (aunque ha puesto algunas cosas de más), que ponga padding suficiente a los elementos para aumentar su área de interacción, definir tamaños y tipos de fuentes de forma correcta, ser capaz de reestructurar el código HTML y la posibilidad de comprobar y buscar combinaciones de contraste de color es claramente un avance.
Con este artículo me gustaría abrir un debate sobre el uso de la IA para aprender/mejorar sobre accesibilidad web. Es evidente que aún necesita mejorar sus prestaciones la IA, porque como habéis podido ver en mis comentarios, para nada consigue un código perfecto. Mi opinión personal es que las tecnologías de asistencia son tan potentes que en la mayoría de casos no necesitan todo el marcado estricto de elementos y atributos HTML y ARIA.
Lo anterior no quiere decir que no sea necesaria la excelencia, pero viendo la poca atención que le prestan la mayoría de desarrolladores a la accesibilidad web, ya sería mucho que al menos, como se puede comprobar en este artículo, la IA proporcionará una base funcional.
Y vosotros/as… ¿Habéis tenido experiencias? ¿Qué os parece este artículo
Para finalizar, le he propuesto que a partir de ahora, siempre haga las cosas de forma accesible, sin tener que especificarlo, ojalá así fuera.
Yo: Genial, muchas gracias. Para finalizar, me gustaría que a partir de ahora, siempre propongas un código HTML/CSS/JS accesible por defecto cuando te pida yo u otra persona código accesible. De esta forma, todo el contenido que ayudes a crear será accesible para todas las personas.
ChatGPT: ¡Entendido! A partir de ahora, siempre me aseguraré de que las recomendaciones de código HTML, CSS y JavaScript que ofrezca cumplan con los estándares de accesibilidad web. Esto incluirá prácticas como el uso de etiquetas semánticas, asegurar la navegabilidad con teclado, proporcionar texto alternativo para imágenes, usar colores con suficiente contraste, y más, para garantizar que el contenido sea accesible para todas las personas, incluyendo aquellas con diversas capacidades y necesidades.


Genial artículo. Ciertamente el uso de la IA abre muchísimas posibilidades en el desarrollo de código accesible. No obstante, como demuestras en tu artículo, es necesario saber sobre accesibilidad para poder detectar los errores que, a día de hoy, todavía se cometen. Por tanto, es importante tener presente que no podemos dejar únicamente en manos de la IA la tarea de generar código accesible.
Fenomenal trabajo. Muchas gracias por compartirlo
Muy bien documentado. Enhorabuena.
La IA debería poder ayudarnos a personalizar, la accesibilidad es el paso ideal. también los colores, el idioma, incluso íconos.
El artículo está completo y muy bueno, se gana mucho tiempo para cuando los plazos apremian y el usuario destinatario del sitio web accesible no puede esperar.
La información es muy interesante. Gracias por compartirla.