En este artículo trato de dar respuesta a la conveniencia o no de usar elementos desplegables que muestran y ocultan contenido y su impacto en la accesibilidad y usabilidad de un sitio web.
Una compañera de otro servicio de la Universidad me ha trasladado la siguiente pregunta:
En un curso sobre usabilidad y organización de la información en la web, uno de los consejos era simplificar la información mostrada en la web, usando desplegables. Me gustaria conocer tu opinión desde el punto de vista de la usabilidad de usar desplegables para simplificar la información y su impacto en la accesibilidad de un sitio web.
Y como me ha parecido muy interesante, publico mi respuesta:
Posibles problemas de accesibilidad con desplegables
Los desplegables son elementos que hacen dos cosas:
- Ocultan contenido.
- Requieren una acción extra del usuario para mostrar el contenido.
Y por cada una de estas acciones se pueden producir problemas de accesibilidad, veamos a continuación cada uno de los puntos en profundidad. Por una parte, si el contenido no se oculta y muestra de manera correcta puede llevar a confusiones a usuarios que utilizan lectores de pantalla, como pueden ser las personas ciegas.
Veamos dos ejemplos comunes que pueden crear conflictos en este sentido:
- Si el contenido a mostrar no está a continuación del enlace que despliega la acción y no se sitúa el foco en la posición correcta del texto.
- Si el contenido se carga dinámicamente y no se avisa al usuario del cambio
En segundo lugar, es posible que nos encontremos algunos problemas derivados de realizar pulsaciones extra:
- La acción de desplegar requiere una pulsación, y en casos de personas con problemas de motricidad puede que sea imprudente «obligar» a realizar más pulsaciones de las necesarias para poder descubrir el contenido oculto.
- Si el enlace que despliega la información no está creado de forma correcta, no se podrá acceder a la acción a través de teclado y por tanto, personas que no utilizan ratón no podrán desplegar la información.
Adicionalmente, tiene otro inconveniente, ¿hacía donde se despliega el contenido? ¿hacía abajo o hacia arriba? ¿a un lado…?
Una persona que utiliza un magnificador de pantalla a gran nivel de ampliación puede que no se de cuenta del cambio que ha provocado pulsar en ese enlace y no tendrá disponible esa información.
Efectividad de los desplegables para mejorar la usabilidad
«El docente del curso comentó que no encontraba problema de cara a la accesibilidad»
Considerando lo anterior… Depende como se quiera ver el vaso, si medio lleno, o medio vacío.
En mi experiencia no veo que los desplegables sean tan efectivos como dicen, es un elemento más, pero hay otros más efectivos de estructurar la información, como crear un pequeño índice de contenidos al principio que permita saltar al apartado deseado y que además hace las funciones de resumen de lo que viene después.
Hace años se diseñaba intentando meter todo el contenido en el área de la pantalla de un ordenador. Con la famosa frase de «tienes 5 segundos para que el usuario encuentre lo que busca o se irá”.
Dicha afirmación sigue vigente, pero hoy en día la interacción de las personas con las páginas web ha cambiado. Y es «por culpa» de los móviles, donde ya estamos acostumbrados a hacer scroll con el dedo casi infinito… Eso hace que ahora tengamos un poco más de paciencia a la hora de realizar scroll horizontal con el ratón.
Un ejemplo de uso de índice de contenidos
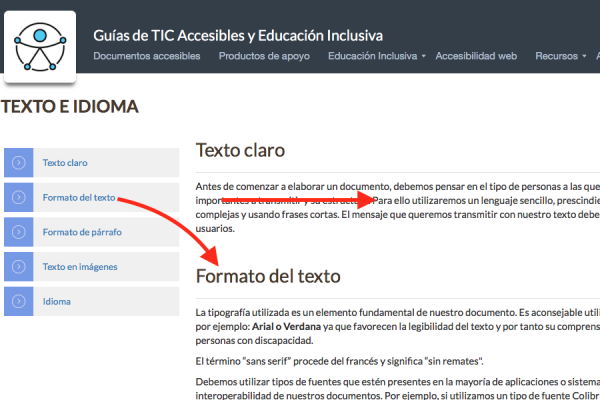
Si accedemos a las guías de Accesibilidad de la UA, por ejemplo al apartado de
Texto e Idioma de la guía de Creación de documentos electrónicos accesibles, existe un índice al principio del contenido que sirve como resumen de la página, y a su vez nos permite saltar (¿desplegar?) al apartado deseado.
Conclusiones
En resumen, si se hace bien, es una estrategia más para mejorar la presentación de la información en la web, pero no es recomendable abusar de ella. En mi opinión, los indices de contenido incluso son una opción más aconsejable, que hacen una función parecida pero no ocultan el contenido ni crean problemas de contexto a personas con necesidades especiales que utilizan productos de apoyo.


Hola José María, al leer tu post me ha venido a la cabeza esos desplegables eternos con países o con profesiones. Creo que en esos casos el desplegable es la mejor opción aunque no sea accesible ¿qué opinas sobre los desplegables de muchas opciones?
Gracias por compartir
Hola Ana,
Esos desplegables de formularios de tipo selección sí que son accesibles; son controles estándar de las páginas web.
En este artículo me refiero a esos enlaces que al pulsar muestran (despliegan) contenido que estaba oculto.
Muchas gracias a ti por el comentario!
Hola Jose María, y en tema aplicaciones móvil, recomiendas el uso de desplegables, no para selección, sino para mostrar o ocultar información. O seria mejor utilizar el scroll down?
Gracias
Anna
Hola Anna,
En aplicaciones móviles, si se usan controles nativos los puedes utilizar sin problema. En cuanto a si usarlos o hacer o diseño horizontal, es bueno usarlo pero no abusar. No puede ser un scroll infinito en el que vayan apareciendo elementos.
Por lo tanto puedes jugar con ambas técnicas, pero siempre intentando hacerlo lo más sable posible.
Saludos!