Tecnologías Accesibles en Educación Superior
6 de marzo de 2020. Proyecto ACCESS
José María Fernández Gil - @jmfdz
Universidad de Alicante
Programa Accesibilidad Digital UA
Iniciativa de promoción, concienciación y formación
En materia de ccesibilidad digital y tecnologías accesiblle
Objetivos
- Romper barreras digitales
- Crear directrices para la elaboración de contenido digital accesible
- Asesorar y formar a la comunidad universitaria en el uso de tecnologías accesibles.
- Detectar oportunidades de emprendimiento a través de la investigación en accesibilidad,
- Y la creación de canales de comunicación para su divulgación.
https://web.ua.es/accesibilidad

¿Cómo lo hacemos? Desde 2015
- 14 cursos de formación a Personal de Administración y Servicios
- 10 cursos a personal docente e investigador
- Creación de guías para la comunidad universitaria
- Jornadas de sensibilización anuales
Tecnologías accesibles
- Creación de aula laboratorio de tecnologías accesibles.
- Investigación, ¿cómo funcionan? No es fácil.
- Préstamos de tecnología a estudiantes
- Dara a concoer las tecnologías y prestarlas en eventos en la universidad
¿Qué es la accesibilidad?
-
La accesibilidad es el grado en el que todas las personas pueden
percibir, comprender y navegar por la información contenida en un documento digital independientemente de sus capacidades técnicas, cognitivas o físicas.
¿Y cómo accede una persona con discapacidad al contenido?
- Si no puedo ver, utilizo un lector de pantalla.
- Si mi visión es limitada, utilizo un magnificador de pantalla.
- Si no puedo escuchar una película, leo los subtítulos.
- Si no tengo movilidad en las manos puedo dictar y dar órdenes a un asistente virtual.
- Si me cuesta comprender lo que leo, puedo configurar el texto a mis necesidades.
Más
Las tecnologías accesiblss son características funcionales de las personas
¿Quién utiliza tecnologías accesibles?
¡La respuesta puede sorprender...!
No son sólo las personas sin visión o audición, sino que también incluye:
Ejemplos
- Personas con dislexia (10% de la población)
- Personas con problemas visuales temporales o derivados de la edad (9M mayores en España)
- Personas que leen subtítulos de un video para no molestar a sus compañeros de trabajo
- Personas que navegan a través del teclado porque lo encuentran más eficiente
Diseño Universal
- Cambio de paradigma.
- No se trata de adaptar contenidos para unos colectivos de personas con discapacidad u otros.
- Se trata de diseñar contenidos teniendo en cuenta desde el principio que puedan ser percibidos, entendidos y navegables por el mayor número de personas posible.
- Las barreras digitales son difíciles de percibir
La importancia de las TIC para las personas con discapacidad
- La transformación digital puede ser un gran aliado o un gran enemigo
- Según un estudio de Microsoft, el 80% de las personas con discapacidad pueden utilizar la tecnología de forma avanzada
- Las personas deben sentirse cómodas con la tecnología
¿Cómo crear contenidos accesibles? 👨🏻💻
Texto claro
- Crea textos simples con un lenguaje sencillo
- Usa tamaños de letra como mínimo de 12 puntos
-
Utiliza fuentes de tipo Sans Serif como Arial o Verdana
 ️
️
Formato de texto
- Usa un interlineado suficiente; al menos 1,5 líneas

- No abuses del texto centrado o en MAYÚSCULAS
No justifiques el texto a ambos lados. Dificulta su lectura y por tanto, su comprensión 👿, sobre todo a personas con dislexia o baja visión.
Títulos y estructura
- Estructura el contenido en apartados, mejora la comprensión y facilita la navegación.
- No simules títulos cambiando el aspecto del texto, utiliza estilos.

Panel de navegación
Vista -> Panel de navegación. Tiene doble función:
- Nos hacemos una idea de qué trata el documento
- Navegamos por él con facilidad

Imágenes y elementos no textuales
- Incluye una descripción textual en imágenes y elementos no textuales.
- La descripción no debe ser superficial y debe responder a estas preguntas:
- ¿Qué es?
- ¿Cuál es su propósito?
- ¿Qué transmite?
Introduce el texto alternativo


Demostración de descripciones
Formas y SmartArt
- No son elementos textuales, aunque lo parezcan e introduzcamos texto, al final son imágenes sin texto alternativo.

Describiendo un esquema

Tablas
- Tablas sencillas sin muchas agrupaciones
- Utilizarlas solo para mostrar contenido, no para maquetar contenido
- Tablas uniformes: ni combinar ni dividir celdas
- No dejar celdas vacías: poner texto Vacío
¡Así sí!

Gráficas

Describiendo gráficas
- Como elemento no textual, debemos incluir una descripción.
- Da igual si es una gráfica en imagen o hecha desde Word / Excel; el objeto resultante no es accesible.

Diseño accesible
- No debemos transmitir información únicamente con el color.
- Debemos elegir un estilo accesible

¡Ahora sí!

No transmitas información solo con el color
Visión general

Persona daltónica

Uso del color
No transmitir información únicamente con el color

¿Cómo comprobar la accesibilidad de un documento? 👨🏻💻
Comprobar accesibilidad en Word o PowerPoint


Ejemplos de Tecnologías Accesibles Universidad de Alicante
Modelos 3D. Química
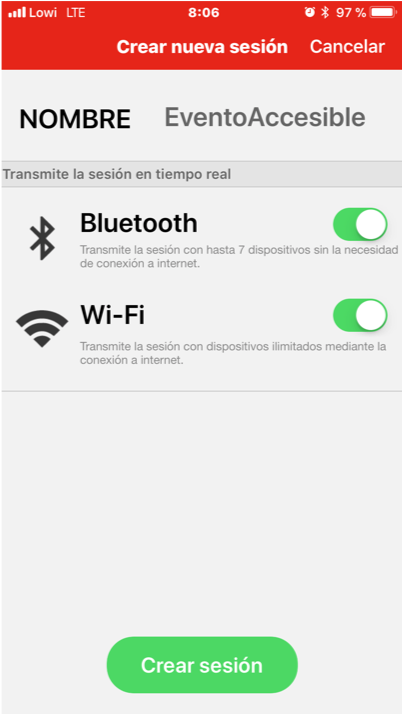
App Ability Connect
Comunicación en tiepo real


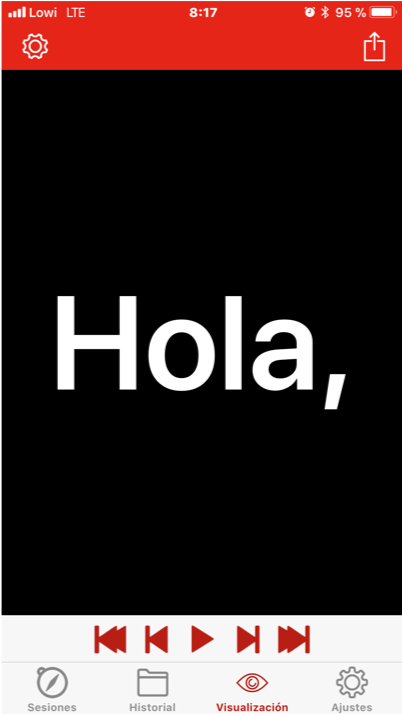
Lectura adaptada


Lectura palabra a palabra
- Para personas con baja visión o dislexia.
- Configurar velocidad de reproducción. Lectura más rápida para cualquier persona.
- Leer cualquier texto con sólo copiar y pegar.

Editor de texto accesible
- Crear documentos de texto con las ventajas de personalización.
- Y leerlo después, con los modos de lectura adaptada.
- Es una funcionalidad solicitada por los usuarios.

Historial y ajustes


¿Dónde utilizar Ability Connect?
En el aula

En eventos

Traducción simultánea

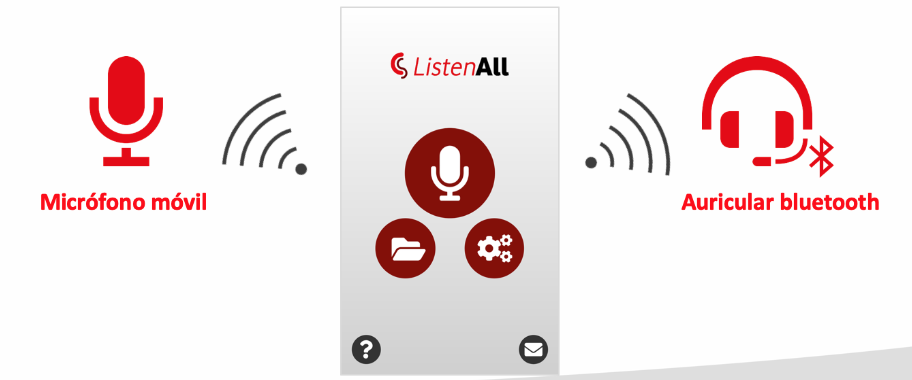
App ListenAll
¿Cómo funciona?

Transcripción y edición


Funciona sin conexión a internet

Historial y ajustes